Le temps de chargement de votre site WordPress est un paramètre primordial pour votre visiteur mais également pour les moteurs de recherche tels que Google. Un temps de chargement non optimisé aura des effets négatifs sur le référencement naturel (SEO) de votre site WordPress. Le taux de rebond sera quant à lui aussi affecté.
Il existe beaucoup de solutions permettant d’analyser / d’auditer votre site sans réellement apporter de solutions concrètes.
Cet article a pour objectif de définir les principaux axes d’optimisation d’un site, qu’il soit réalisé sous WordPress ou bien sur mesure.
1 – Analyse et audit de votre site WordPress
Analyser les performances de votre site afin d’identifier les axes d’amélioration est la première étape, il existe pour cela plusieurs outils permettant d’auditer votre site selon plusieurs critères : Optimisation serveur / code / navigateur.
PageSpeedInsights vous permet de mesurer le temps de chargement des pages de votre site web WordPress. Il s’agit d’un outil proposé par Google vous permettant d’analyser les performances d’une page, version mobile et desktop. Cet outil vous fournit des suggestions sur la manière d’améliorer vos pages.
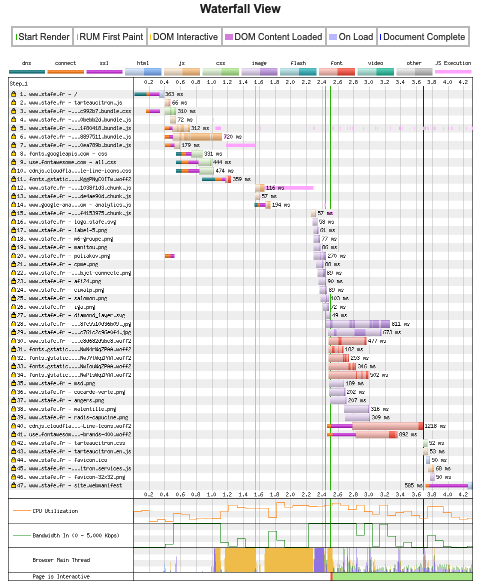
Plus complet mais plus difficile d’approche, WebPageTest vous permettra de tester les performances de votre site. Vous pourrez notamment visualiser les chargements des éléments de votre page en « Waterfall ».
La solution française Dareboost vous fournit une liste détaillée des problèmes, des axes d’améliorations et des points positifs de votre site WordPress.
Tous ses outils livrent de précieuses informations sur les freins rencontrés par les moteurs de recherche / visiteurs lors du chargement de vos pages.
Il faut maintenant analyser et comprendre ses informations pour apporter les optimisations nécessaires dans le but d’optimiser les temps de chargement de votre site WordPress.
2 – Les axes d’optimisation du temps de chargement de votre site WordPress
Après avoir analysé l’état du temps de chargement de votre site WordPress, nous allons voir les 3 grands axes d’amélioration que vous pouvez apporter à votre site pour l’optimiser.
1 ) Optimiser les performances côté serveur
Cache statique serveur
Lorsqu’une page de votre site est visitée, le serveur effectue différentes requêtes pour afficher l’HTML de votre page. Cette étape est censée se répéter sur chaque page / visite. Toutes ces requêtes pénalisent votre temps de chargement. On vous conseille ainsi d’opter pour une solution de cache statique, votre site affichera des pages HTML pré-chargées, épargnant ainsi tous les chargements d’une page dynamique classique. Votre serveur n’aura plus qu’à retourner le HTML de votre page. WP Rocket est un plugin WordPress vous permettant de générer ce cache serveur. https://wp-rocket.me/
Les CDN
L’utilisation d’un CDN (réseau de diffusion de contenu) vous permettra de stocker des fichiers (CSS, JS, etc.) sur des serveurs externes virtuels. Ce procédé vous permet de faire appel aux fichiers le plus rapidement possible et vous évite de surcharger votre serveur principal.
Votre site WordPress est constitué d’au moins 6 ressources statiques dans votre page ? Vous avez un nombre important de contenus, vidéos, fichiers, images ? Votre site connaît un trafic important ? Vous remarquez que votre site est régulièrement saturé ? Si vous faîtes partie de ces cas, nous vous conseillons l’installation de CDN. Si votre site n’est pas concerné par ces prérequis, nous vous déconseillons son utilisation, ils risqueraient de nuire à vos performances.
Hébergement
Plusieurs solutions d’hébergement s’offrent à vous, elles varient en fonction du prix que vous souhaitez mettre et de vos besoins en termes de ressources ou bien d’espace.
Serveur dédié
La solution la plus classique est d’opter pour un serveur dédié. Certes plus onéreuse, vous bénéficierez de toutes les ressources qu’il propose. Comme son nom l’indique, vous seul serez présent sur ce serveur. Vous pourrez ainsi configurer votre serveur comme bon vous semble. Cependant en choisissant ce type de serveur vous serez chargés de son infogérance (sa configuration et de sa maintenance).
Hébergement mutualisé
La seconde solution est le choix d’opter pour un serveur mutualisé. Son coût étant plus faible que la solution précédente, vous ne serez pas le seul site à être hébergé dessus.
Vous perdez le monopole du serveur, mais vous n’avez pas de maintenance à faire. En contrepartie, les performances de ce choix d’hébergement sont moins efficaces. Vous serez également vite limité si votre site gagne en audience.
Cette solution ne nécessite aucune connaissance technique. De plus, une sauvegarde automatique de votre site est réalisée toutes les nuits, accessible pendant 15 jours.
VPS
L’utilisation d’un serveur virtuel est le mix entre les deux hébergements cités précédemment. Vous louez une partie physique d’un serveur mais vous ne partagez pas pour autant ses performances car celles-ci sont configurables individuellement. Vous partagez un serveur physique tout en gardant la main sur la configuration de votre serveur virtuel.
En résumé, si vous débutez et que votre site WordPress ne connaît pas une forte fréquentation, le serveur mutualisé est un bon choix. Si en revanche, votre site connaît une fréquentation importante, nous vous conseillons plutôt d’opter pour un serveur dédié. Si vous vous situez entre ces deux cas, il est préférable d’opter pour un serveur virtuel. L’utilisation de ce serveur est généralement lorsque votre site est devenu trop gros pour un serveur mutualisé mais pas encore assez pour un serveur dédié.
HTTP/2
L’optimisation de votre serveur peut également s’effectuer en optant pour le HTTP/2.
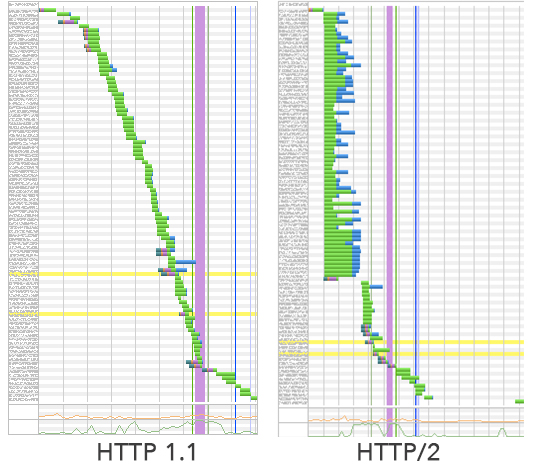
Avec la première version du http, lorsqu’une page était chargée, les ressources se téléchargeaient l’une après l’autre. Si une des ressources rencontrait un problème, les suivantes ne pouvaient donc pas être affichées.
Le HTTP2 aborde différemment le chargement d’une page, remédiant aux contraintes du chargement en Waterfall, le navigateur peut désormais amorcer le téléchargement de toutes les ressources simultanément, sans dépendance entre la fin d’un téléchargement et le début du suivant.
Il est conseillé d’opter pour la version http/2 pour deux raisons, la sécurité et la rapidité. Cette nouvelle version rendra vos échanges plus sûrs et diminuera le temps de latence de votre site.
2 ) Comment optimiser la partie code de WordPress ?
Images
L’optimisation la plus simple à mettre en œuvre du côté de votre code sont les images. En effet, un temps de chargement lent leur est souvent dû.
Optimiser les dimensions de vos images
Les dimensions de vos images jouent un rôle important dans l’optimisation de votre site. Veillez à bien respecter les dimensions en fonction de l’affichage qu’elles auront dans votre site. Si votre image s’affiche correctement sur votre ordinateur, il est possible que lorsque votre utilisateur consulte votre site WordPress sur mobile, cette même image ne puisse pas s’afficher correctement à cause de ses dimensions.
Opter pour des formats d’images optimisés
Le type de vos images est également à prendre en compte. Quatre sont disponibles sur le web, les JPG, PNG, les GIF et les images vectorielles.
L’utilisation des JPG peut être pratique car vous avez la possibilité d’obtenir une meilleure compression de l’image. Vous ne pouvez cependant pas mettre de transparence sur votre image.
Les PNG vous permettent cette transparence, mais leurs poids sont souvent supérieurs au JPG.
Les GIF quant à eux vous serviront si vous souhaitez réaliser une animation. Ce format est cependant de moins en moins utilisé.
Les images vectorielles sont idéales si vos images sont composées de formes géométriques, ce format à l’avantage d’être redimensionnable à l’infini, cependant son poids est plus important que les autres formats, il faut donc limiter son utilisation.
Une résolution d’images adaptée
Il est recommandé d’utiliser la résolution 72dpi pour le web. Cette résolution vous permettra d’avoir un rendu visuel optimal et non pixélisé. Il n’y a aucun intérêt à ce que la qualité de vos images soit supérieure à cette résolution, vos écrans PC ne sont pas capables d’afficher une meilleure résolution.
Compression des images
La compression est une des étapes importantes à prendre en compte pour diminuer le poids de vos images. Photoshop vous permet d’appliquer un taux de compression à vos images, sans perte de qualité. Vous trouverez également des outils en ligne gratuits qui le permettent. https://compressor.io/compress
Compression GZIP
Vous pouvez également compresser vos fichiers sous le format GZip du côté de votre serveur afin de limiter le temps de chargement de vos pages.
Concaténation
La concaténation de vos fichiers JavaScript ou CSS peut également améliorer le temps de chargement de votre site. Le regroupement de tous vos fichiers JavaScript en un seul fichier vous permet de réduire le nombre de requêtes total de votre navigateur.
Minification
La minification de votre code fait également partie des optimisations que vous pouvez apporter à votre code.
Le but de cette étape est d’alléger le poids d’un fichier ou d’une page web, elle peut s’effectuer sur vos fichiers JavaScript, CSS ou encore HTML.
La minification consiste à supprimer tout ce qui n’est pas indispensable à la compréhension de votre code par votre navigateur (espacement, saut de ligne…).
Il est donc conseillé de minifier les fichiers de votre site WordPress pour optimiser leurs poids et gagner en temps de chargement.
Plusieurs plugins WordPress comme WP Super Minify vous permettent d’effectuer cette démarche.
3 ) Comment optimiser le cache navigateur ?
Cache navigateur
L’utilisation des caches de votre navigateur vous permet d’optimiser votre temps de chargement. Vous pouvez gérer la durée de vie des données que vous souhaitez stocker dans ces caches, cette méthode est également appelée TTL (Time To Live). Vous pouvez par exemple décider de stocker vos fichiers JavaScript 1 mois, vos images 1 semaine, vos typographies 1 an… dans le navigateur de vos visiteurs.
Cette mise en cache permet à votre utilisateur de ne pas avoir à recharger certains de vos documents lorsqu’il navigue sur votre site.
« Third party »
L’optimisation du navigateur peut également s’améliorer en limitant l’utilisation des third party.
En effet le chargement d’éléments externes (lecteur youtube, badge Facebook, typo externe,…) à votre site sera dépendant de la connexion, chargement, au serveur distant hébergeant le média externe.
Il est également conseillé de monitorer les temps de réponse de vos third party, cela vous permettra de détecter les scripts lents.
En conclusion, le temps de chargement d’un site est l’une des préoccupations majeures des SEO / Webmarketers, à juste titre puisqu’il impact directement le SEO et peut dégrader l’expérience utilisateur.
Avoir un site rapide vous permettra d’améliorer votre classement, améliorera l’exploration des moteurs de recherche, optimisera votre taux de rebond… L’optimisation de votre site ne peut qu’avoir des avantages.
Il existe de nombreux outils pour chaque axe d’optimisation, cependant certaines solutions peuvent vous permettre de regrouper l’optimisation de ces axes.
Fasterize est l’outil le plus général et le plus complet vous permettant d’améliorer le temps de chargement de vos pages WordPress. Il a pour objectif de réduire d’entre 30 et 50 % le temps de chargement de votre site WordPress.
Quand on parle de SEO, il existe deux manières principales d’aborder la stratégie en fonction du marché visé. Une stratégie de référencement naturel sera effectivement […]
Que ce soit pour présenter les produits ou services proposés, pour communiquer sur les actualités de l’entreprise, ou encore pour attirer de nouveaux clients, un […]